WordPressのビジュアルリッチエディターにテーマのCSSを適用するのが簡単に! [WordPress]
以前の記事でfunctions.phpに関数を追加することでビジュアルリッチエディタ(TinyMCE)にテーマのスタイルを適用する方法を書きました。
しかし、先日のTiny MCE Advancedというプラグインのアップデートでその必要がなくなってしまいました!有効なのはTiny MCE Advanced 3.3.9.2 というバージョン以降です。
具体的な内容ですが、テーマフォルダー内に「editor-style.css」というファイルを置いておくとそれを読み込んでくれる機能が実装されました。
以前はプラグインフォルダ内にあるtadv-mce.cssを参照していたので、Tiny MCE Advancedをアップデートする度に上書きされてしまうという困った仕様だったので色々工夫する必要がありました。とてもナイスな改善です。
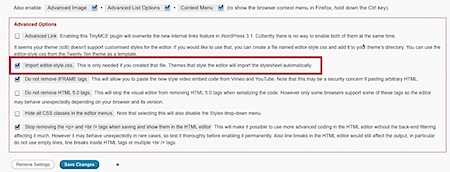
ただ、インストールしただけではこの機能は有効になりません。Tiny MCE Advancedの設定画面の下の方にある「Advanced Options」にある「Import editor-style.css」にチェックを入れてください。
この機能を使うと簡単にエディタにもスタイルが適用できるので編集作業がより直感的に行えるようになりますね。
テーマのスタイルシートとエディタ用のスタイルシートを両方とも管理する必要はありますが・・・
2011-04-12 11:36
nice!(0)
コメント(1)
トラックバック(0)





沒有醫生的處方
price cialis best http://cialisvipsale.com/ Tadalafilo
by Buy cialis (2018-04-14 12:32)